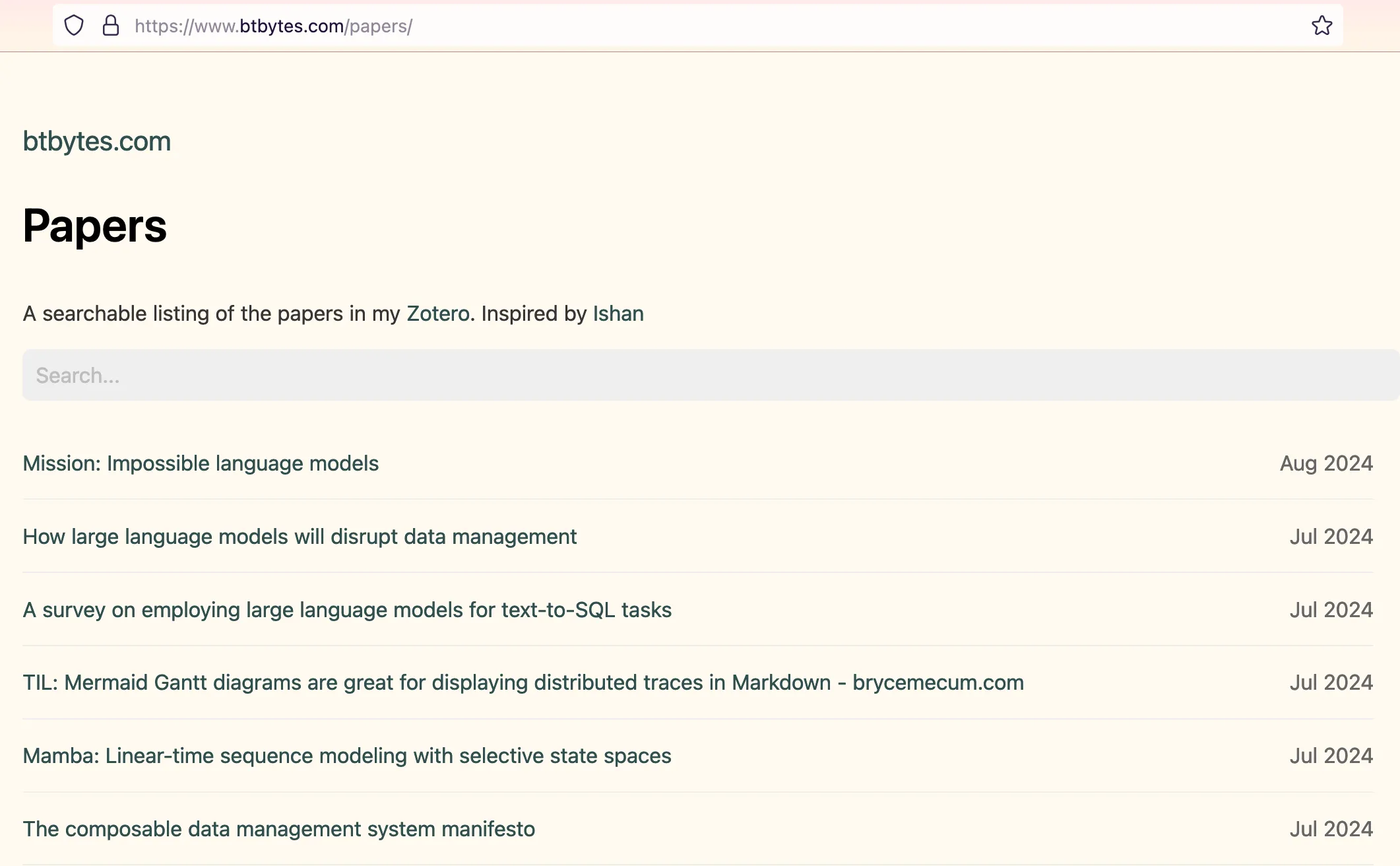
TL;DR: See my new papers page, generated with this script with the help of Anthropic Claude.
I have a papers references page that is the HTML representation of my Zotero bibliography entries; by default they are sorted by citation (e.g. (Lamport, 1978) is lamportTimeClocksOrdering1978) by bibtex2html. There isn’t much control over the output.
After seeing Ishan’s research papers page, I decided that was a more accessible, cleaner, quicker way to present, and look through the most recently saved papers.
I have Better BibTeX plugin installed on Zotero, which exports the bibliography references in many different formats. I chose to export it in .json, and told Claude to write a python program that will not only present the papers in the reverse chronological order, but also add a search interface. It uses jquery, suck it reactcels. while not the darling of “full stack developers”, it is used in a self-contained page for very specific functionality; it’s great. update: I asked claude to rewrite the search functionality to use only plain JS and not jquery. This is another example of “To simplify code” from the Use of LLMs for programming post.
The first version generated by Claude worked great; and I made a few tweaks subsequently to use bass.css and add headers and footers.

The resulting python script is here: papersindex.py.
This is another episode of “Programming with LLMs”. See also:
- Interactive program to resize images generated using ChatGPT
- Alfred workflow to automate saving screenshots using ChatGPT
- Automating Screenshot Upload
- Custom Server for Shottr
- Optimizing images using ImageMagick, pngcrush (and ChatGPT)